【初步认识】腾讯云 EdgeOne 新功能之 Pages 介绍
- 时间:1年前
- 浏览:223次
一、产品概览
EdgeOne Pages 是一个基于腾讯云 EdgeOne 技术构建的平台,专注于前端开发与部署。它允许开发者快速创建并发布静态网页及无服务器应用,并通过边缘计算技术增强内容传输速度与动态功能拓展能力,确保全球范围内的高性能访问。
二、适用场景
静态与动态网站托管:支持由 Next.js、Hexo 构建的静态网站及基于 React、Vue 的单页应用。
自动化构建与部署:与 GitHub 等源码管理平台集成,实现代码提交后的自动构建与部署。
边缘开发:即将支持边缘计算功能,提供无需服务器维护即可运行代码的环境。
三、产品优势
全球加速:利用腾讯云的全球 CDN 分布式网络,实现静态资源的快速加载。
快速部署:加快从编写代码到发布的周期,促进产品的快速迭代。
边缘 Serverless:在靠近用户的边缘位置执行服务端逻辑,减少延迟。
全面功能体验:提供稳定且免费的服务,计划持续更新以增加新功能。
四、操作指南
为了帮助您快速启动 Web 应用,EdgeOne Pages 提供了简便的部署流程。以下是基本步骤:
步骤1:连接 Git 仓库
注册或登录腾讯云账户。
首次访问时,选择“立即开通”选项。
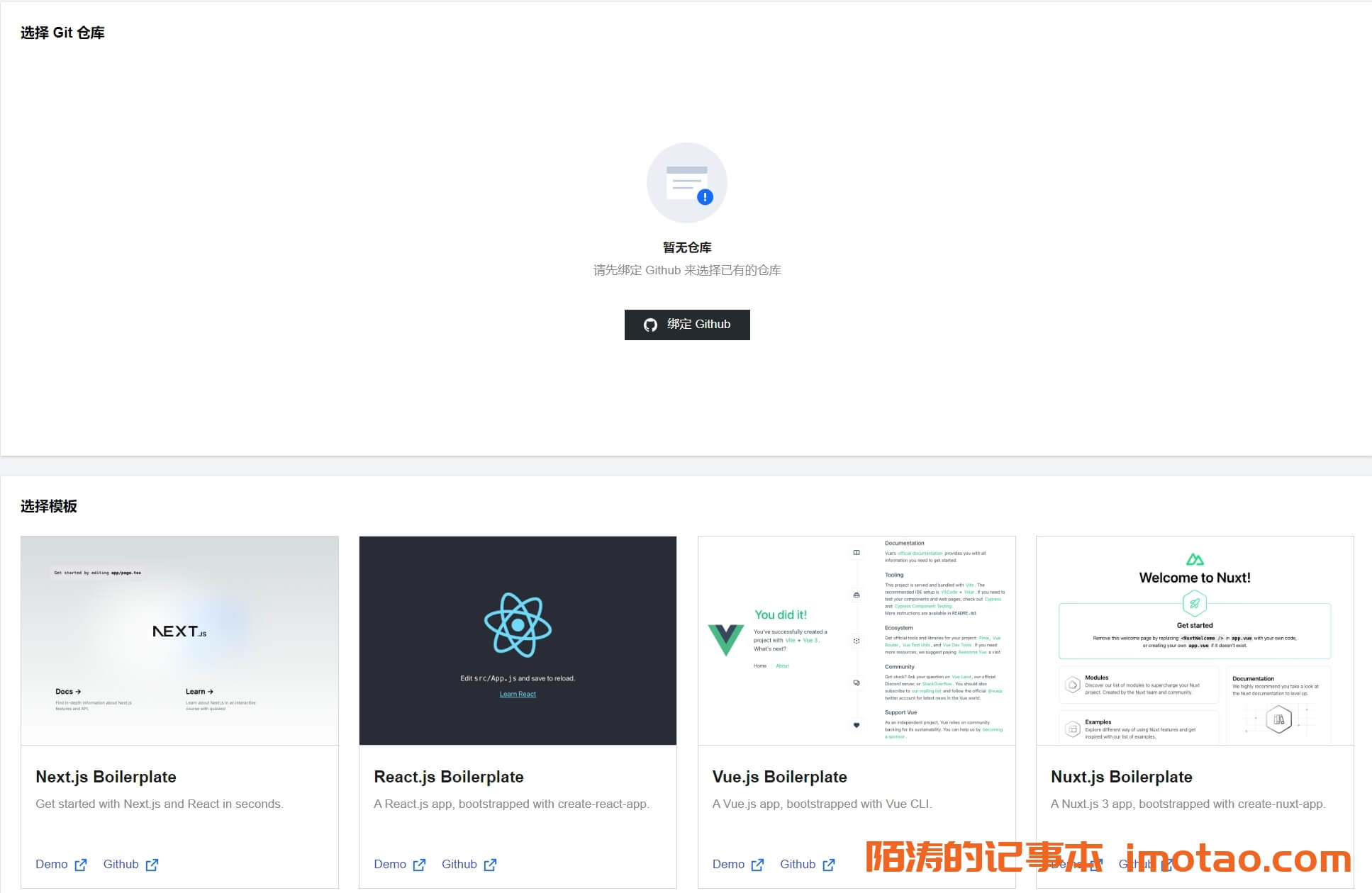
在控制台界面中,选择“绑定 Github”来关联您的项目仓库。
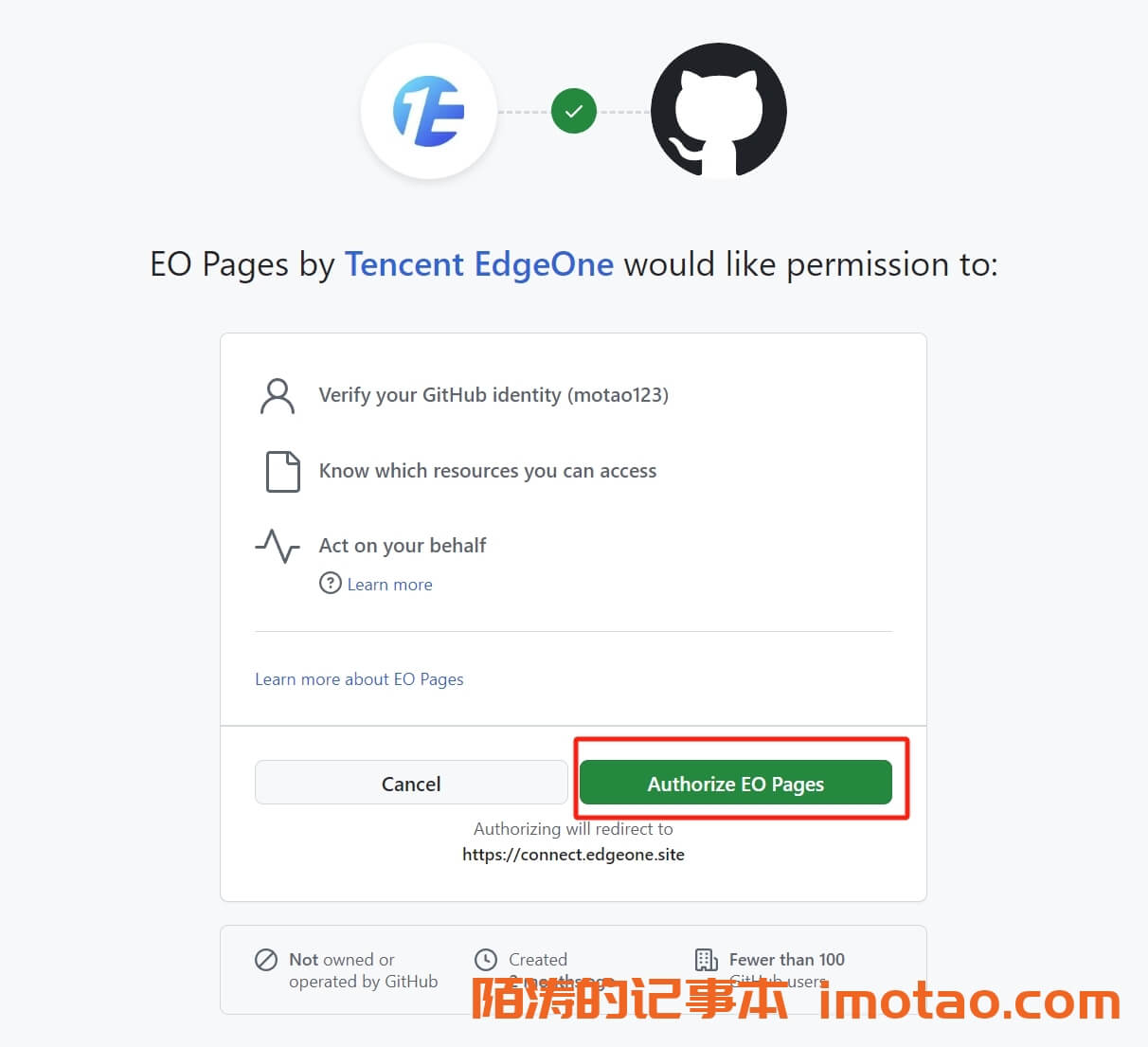
授权 Github:授予 EdgeOne 访问您仓库的权限。
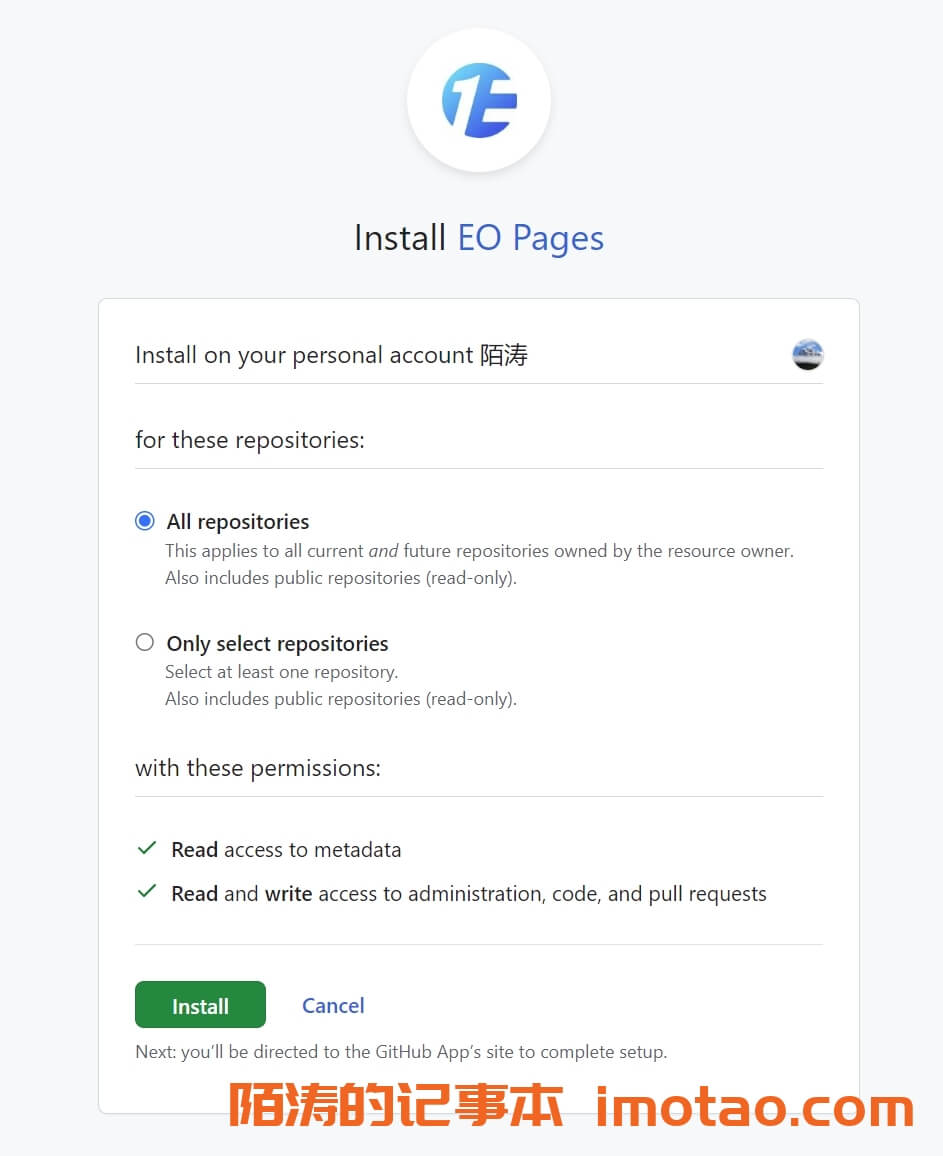
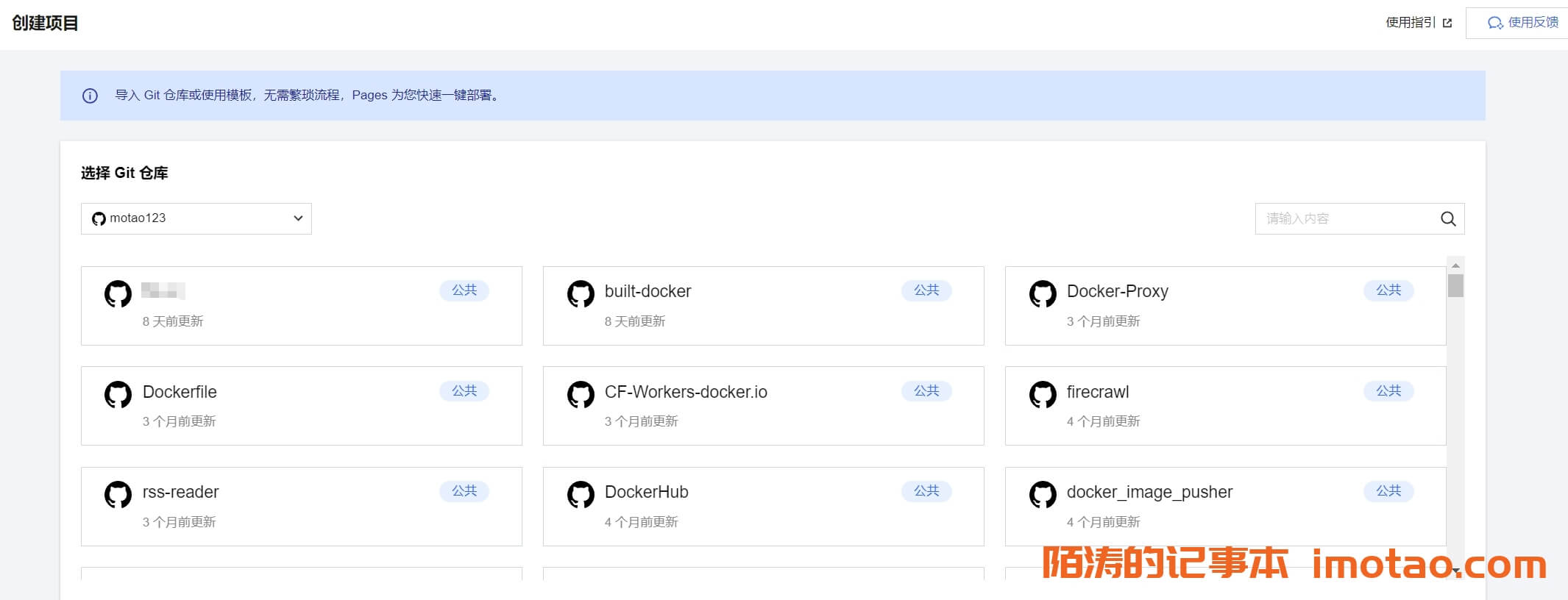
选择仓库:选择要部署的仓库或授权所有仓库。
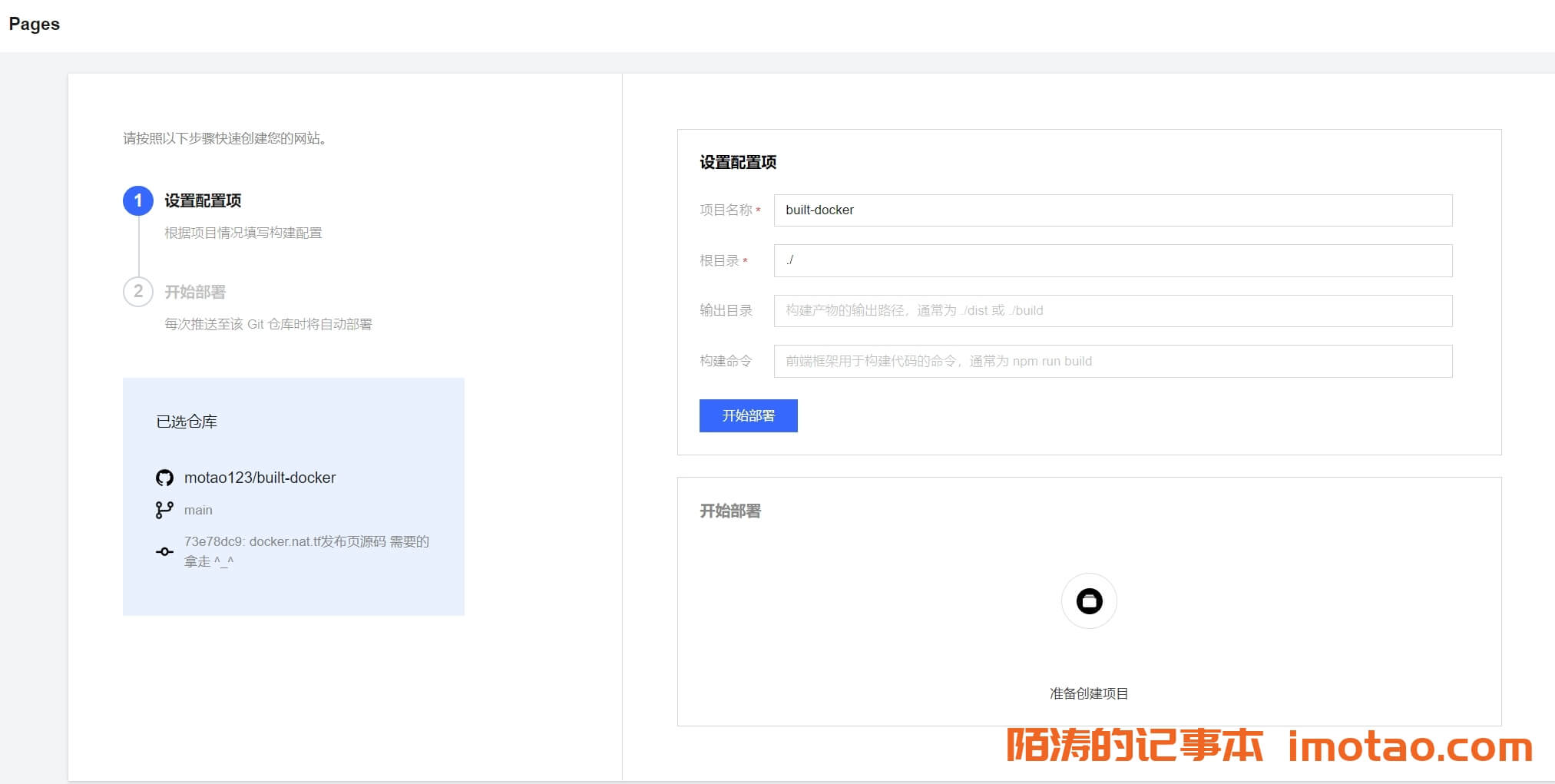
步骤2:自定义构建
连接仓库后,您需要填写构建配置。此步骤对于项目能否正确编译和顺利部署至关重要。
自定义构建:
选择仓库:选择您要部署的仓库。
接下来,您可能需要完成以下配置:
分支选择:指定哪个 Git 分支(例如
main或master)应该用于构建和部署。构建命令:如果您的项目需要特定的构建命令(如
npm run build或yarn build),在这里指定。输出目录:指定构建完成后,静态文件所在的目录路径(如
out或dist)。这是部署时实际使用的文件夹。预构建脚本:如果需要在构建之前执行某些任务(如安装依赖项
npm install),可以在这里设置预构建命令。环境变量:如果您需要在构建过程中使用环境变量(如数据库连接字符串、API 密钥等),则可以在此处定义它们。
确保所有这些设置都与您的项目需求相符,以便 EdgeOne Pages 能够正确地处理您的代码并将其部署到线上环境中。如果有任何不确定的地方,参考项目的文档或使用标准的构建流程来进行配置。
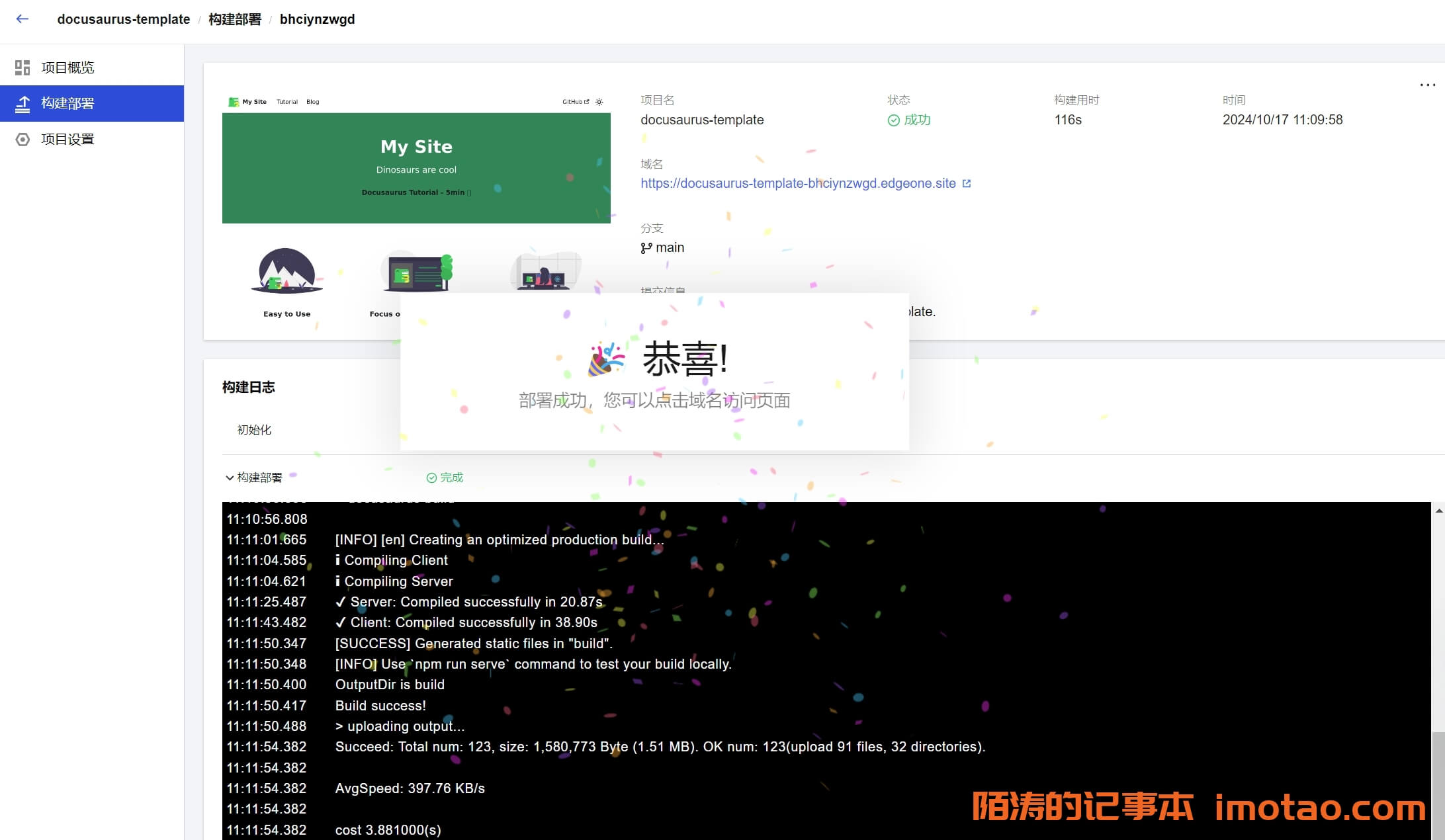
步骤3:全球部署
为了提高使用 EdgeOne Pages 部署 Web 应用的成功率,您可以采取以下几个策略:
使用官方模板: 如果 EdgeOne Pages 提供了针对您所使用的前端框架的模板,那么使用这些模板可以简化部署过程。模板通常已经预先配置好了适合该框架的最佳实践,这样可以减少由于配置错误而导致的部署失败。
标准化 Git 分支: 确保您的 Git 分支命名符合 EdgeOne Pages 的预期。通常有一个默认的部署分支(比如
main或master),确保您的代码更改被推送到正确的分支上。
完成这些设置后,就可以保存配置并尝试进行第一次部署了。EdgeOne Pages 会根据您提供的构建命令处理源代码,并将生成的静态文件发布到 CDN 上,从而让您的应用在全球范围内快速可用。
监控和日志记录: 使用 EdgeOne Pages 的内置监控工具或其他第三方工具来监视部署状态。确保开启日志记录功能,以便在出现问题时可以快速诊断。
遵循最佳实践:
确保您的项目结构清晰,并且遵循框架推荐的做法。
在部署前,在本地或测试环境中充分测试您的应用程序。
使用版本控制系统管理您的配置文件,确保每次更改都有记录。
环境一致性: 确保开发、测试和生产环境尽可能保持一致。这包括依赖项版本、环境变量等,这样可以减少由于环境差异导致的问题。
错误处理和恢复机制: 在您的应用中实现良好的错误处理逻辑,并考虑部署恢复策略,比如回滚到上一个稳定版本。
通过上述措施,您可以最大化部署的成功率,并确保应用程序在 EdgeOne Pages 的全球边缘网络上稳定运行。如果您有任何具体框架或者技术上的疑问,欢迎提问!
为了提高使用 EdgeOne Pages 部署 Web 应用程序的成功率,特别是当您选择使用官方提供的模板时,可以遵循以下步骤:
授权 Github:
登录 EdgeOne Pages 控制台。
进行 Github 授权,确保 EdgeOne Pages 可以访问您的 Github 账户。
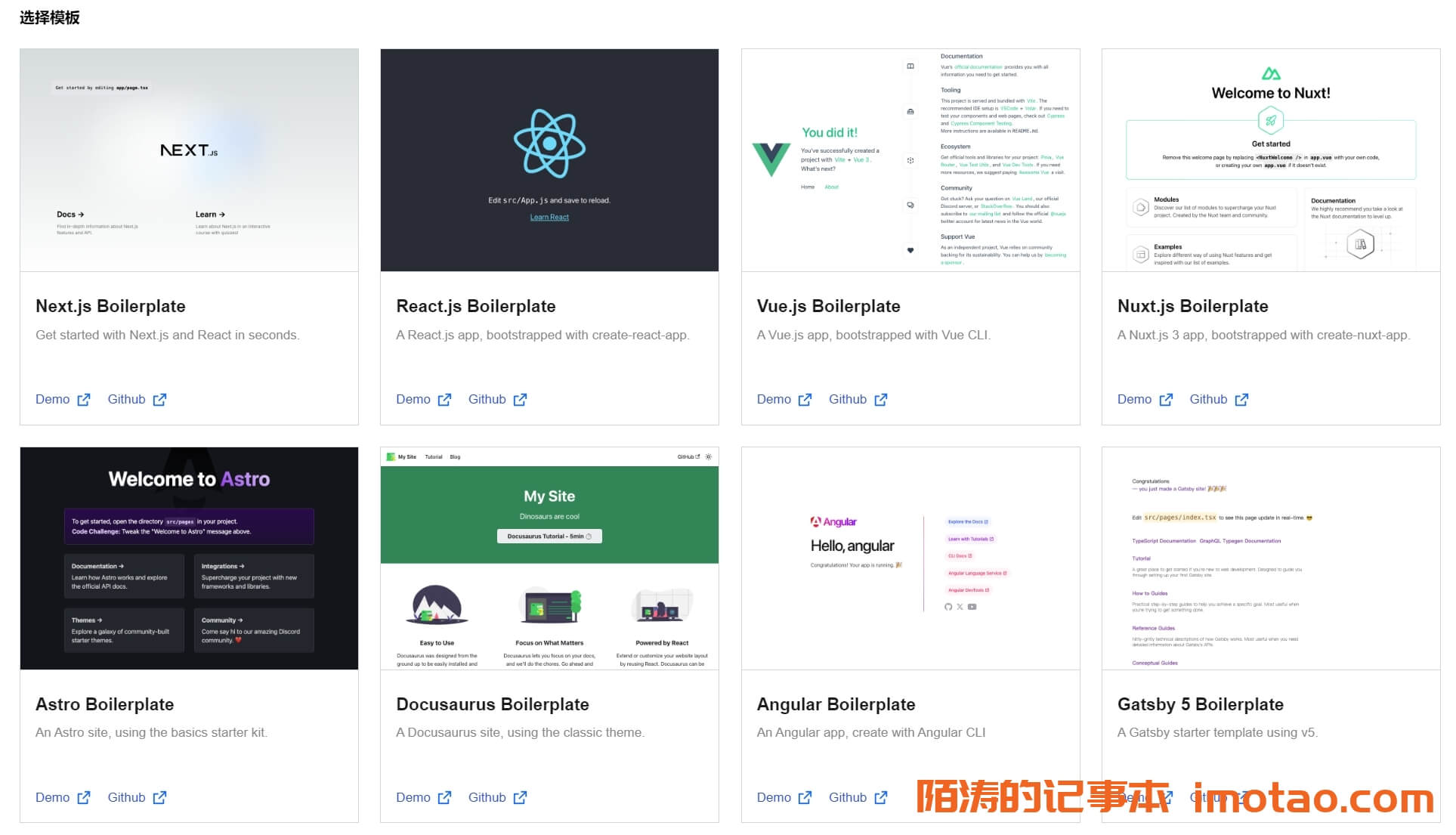
选择模板:
在 EdgeOne Pages 的模板选择界面,浏览并选择一个适合您项目的模板。这些模板通常针对不同的前端框架进行了优化,例如 React、Vue 或 Next.js 等。
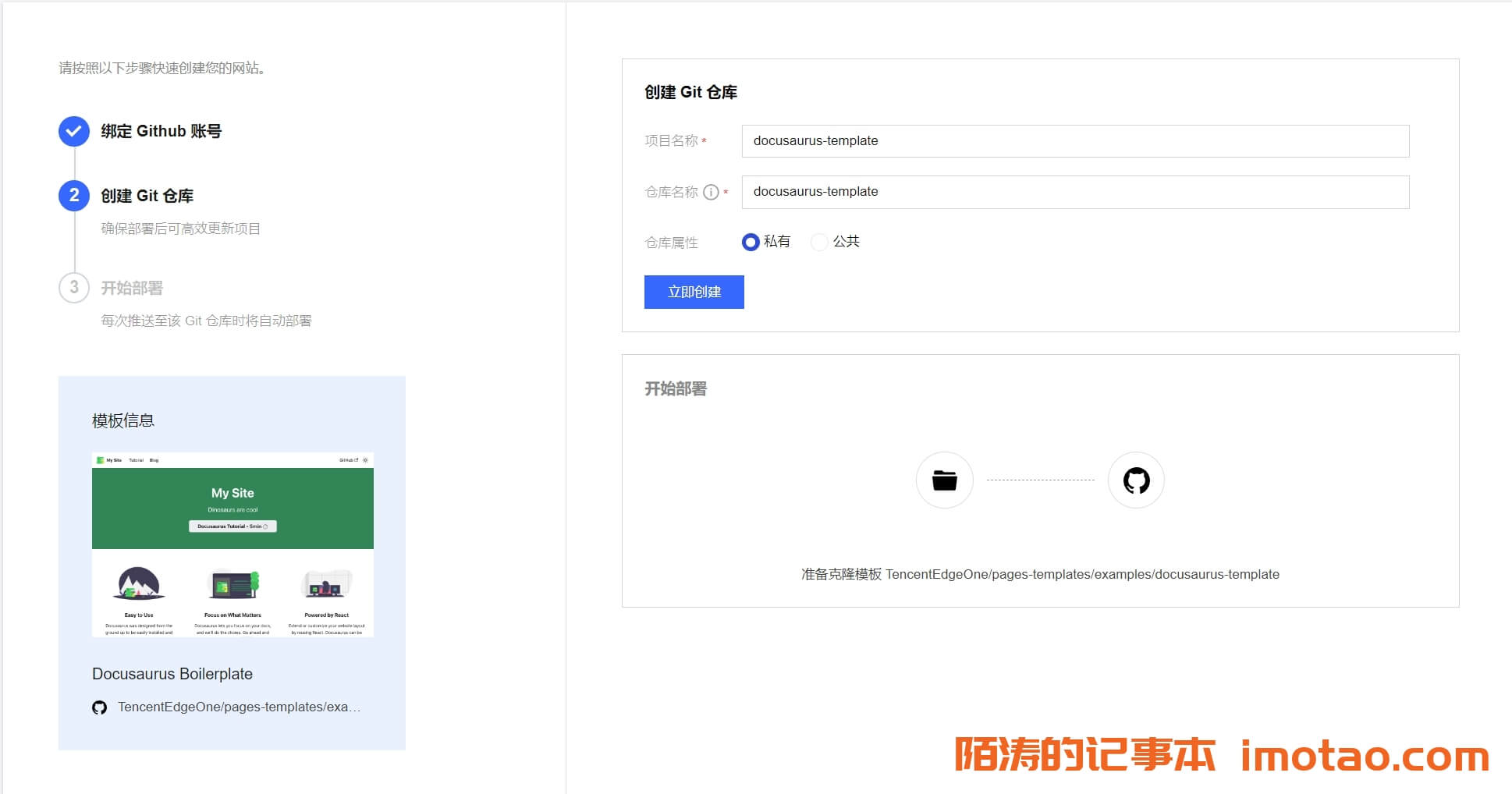
创建新模板仓库:
在选择好模板后,设置新仓库的基本信息,如仓库名称、描述等。
点击“创建”,EdgeOne Pages 将在您的 Github 账户下创建一个新的仓库,并初始化该仓库为所选模板的内容。
开始部署:
创建仓库后,EdgeOne Pages 会自动开始部署流程。此时,您可以在控制台上查看部署的状态和进度。
选择模板后,我们将在您的 GitHub 账户上基于该模板创建一个仓库。部署过程将自动开始。您可以将此仓库克隆到本地进行进一步开发,并根据需要推送更改。